今天進行複製資料庫工作,想做一個乾淨的備份時
一直卡在最後階段
server的事件檢視器中提到了一個 error code=1073548784
網頁上有很多資訊但是沒有一篇和我的情況類似
在毫無頭緒的情況下,決定看事件檢視器中有沒有其他資訊
最後發現其中一個錯誤提及了某個view的create指令出錯:
錯誤原因:找不到物件 dbo.tablexxx
可是這table明明存在..
然後,我將view中的dbo.tablexxx前的dob.去掉
重新run一次view,儲存,然後就解決了... orz
--
備註:系統環境Win2003, SQL 2005,同機複製
2011年12月15日 星期四
2011年5月31日 星期二
MAC 日文輸入法筆記
在mac上使用google日文輸入法的一些心得筆記
這邊是使用預設設定,也就是keymap為kotoeri的情況
除了要使用的平假名、片假名輸入模式之外,建議也開啟半角英數
這樣才可以用下面的快速鍵切換
要使用快速鍵切換的話,要先進入google日文模式
另外,由於這些快速鍵是綁定小寫英文而非英文按鍵,如果發現按了沒用,檢查一下是否啟動了大寫鎖定
一些特殊的字(http://www.cocoro.idv.tw/250)
シェ sye ジェ jye チェ tye
ツァ tsa ツェ tse ツォ tso
ティ thi ディ dhi デュ dhu
ファ fa フィ fi フェ fe
フォ fo イェ ye ウィ whi
ウェ whe ウォ who ヴァ va
ヴィ vi ヴ vu ヴォ vo
ヴュ vyu クァ qa クィ qi
クェ qe クォ qo ツィ tsi
其他的輸入技巧(http://otvety.google.ru/otvety/thread?tid=75875f1567f45a3e)
微软日语输入法 用法说明:
1、 拨音(ん/ツ)用“n”表示。如:新闻(しんぶん)sinbun、民族(みんぞく)minzoku。
2、 促音(小つ)将后面的子音重写两个来表示。如:国家(こっか)kokka、雑志(ざっし)zasshi。但在つ的前面则加“t”来表示,如:発着(はっちゃく)hatchaku。(但在输入时仍应输入hacchaku)
3、ぢ/ヂ其读音为ji,但在输入时应该输入di。而づ/ヅ的读音虽为zu,但在输入时应该输入du。
4、要输入し/シ时可以输入si或shi。要输入じ/ジ可以输入ji或zi。
5、は在作助词用时,读作wa,但输入仍为ha。 を/ヲ的读音为o,但输入时为wo。
微软日语输入法 输入技巧:
1.っ(促音)双打后一个假名的罗马字发音的第一个辅音,如“もっと”为“motto”。
2.拨音ん用nn表示;促音用后面辅音字母表示,如:“はってん”为“hattenn”
3.小写的あいうえお 用la,li,lu,le,lo即可。
4.“コーヒー”中的“ー”是“P”右上方的“-”号键。
5.片假名、平假名的转换可用:击F6键变成平假名,击F7键变成片假名。
6.在日语输入法中有一个“IME Pad”,里面有手写输入。
一個很好用的查詢漢字讀音網站
http://www.jptranslate.com/cgi-bin/hiragana.cgi
翻譯網頁中的漢字網頁(後面接網站網址)
http://trans.hiragana.jp/ruby/http://
這邊是使用預設設定,也就是keymap為kotoeri的情況
除了要使用的平假名、片假名輸入模式之外,建議也開啟半角英數
這樣才可以用下面的快速鍵切換
要使用快速鍵切換的話,要先進入google日文模式
另外,由於這些快速鍵是綁定小寫英文而非英文按鍵,如果發現按了沒用,檢查一下是否啟動了大寫鎖定
一些特殊的字(http://www.cocoro.idv.tw/250)
シェ sye ジェ jye チェ tye
ツァ tsa ツェ tse ツォ tso
ティ thi ディ dhi デュ dhu
ファ fa フィ fi フェ fe
フォ fo イェ ye ウィ whi
ウェ whe ウォ who ヴァ va
ヴィ vi ヴ vu ヴォ vo
ヴュ vyu クァ qa クィ qi
クェ qe クォ qo ツィ tsi
其他的輸入技巧(http://otvety.google.ru/otvety/thread?tid=75875f1567f45a3e)
微软日语输入法 用法说明:
1、 拨音(ん/ツ)用“n”表示。如:新闻(しんぶん)sinbun、民族(みんぞく)minzoku。
2、 促音(小つ)将后面的子音重写两个来表示。如:国家(こっか)kokka、雑志(ざっし)zasshi。但在つ的前面则加“t”来表示,如:発着(はっちゃく)hatchaku。(但在输入时仍应输入hacchaku)
3、ぢ/ヂ其读音为ji,但在输入时应该输入di。而づ/ヅ的读音虽为zu,但在输入时应该输入du。
4、要输入し/シ时可以输入si或shi。要输入じ/ジ可以输入ji或zi。
5、は在作助词用时,读作wa,但输入仍为ha。 を/ヲ的读音为o,但输入时为wo。
微软日语输入法 输入技巧:
1.っ(促音)双打后一个假名的罗马字发音的第一个辅音,如“もっと”为“motto”。
2.拨音ん用nn表示;促音用后面辅音字母表示,如:“はってん”为“hattenn”
3.小写的あいうえお 用la,li,lu,le,lo即可。
4.“コーヒー”中的“ー”是“P”右上方的“-”号键。
5.片假名、平假名的转换可用:击F6键变成平假名,击F7键变成片假名。
6.在日语输入法中有一个“IME Pad”,里面有手写输入。
一個很好用的查詢漢字讀音網站
http://www.jptranslate.com/cgi-bin/hiragana.cgi
翻譯網頁中的漢字網頁(後面接網站網址)
http://trans.hiragana.jp/ruby/http://
2011年5月30日 星期一
建立universal view的基本方法
記錄一下在iOS上建立universal版面的方法 0. 新建一個ipad用的spilt-view專案: xx.proj
預設為xxAppDelegate.h
1. 建立一個全新的xib: A.xib
2. 建立物件
在A.xib中,加入window, object(設定為xxAppDelegate)
3. 拉關連:
A.xib的File's Owner:class指定為xxAppDelegate
拉delegate為xxAppDelegate
B. 到objects的xxAppDelegate, 把window拉到畫面中的window上
4. 測試
建立一個iphone用的xib,: vc_b
修改xxAppDelegate.m
加入
-(bool) isIpad
{
BOOL iPad = NO;
#ifdef UI_USER_INTERFACE_IDIOM
iPad = (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad);
#endif
return iPad;
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
if ([self isIpad] == TRUE) {
self.window.rootViewController = self.splitViewController;
} else {
RootVC_ip *rootVC=[[RootVC_ip alloc] initWithNibName:@"RootVC_ip" bundle:nil];
self.window.rootViewController = rootVC;
}
[self.window makeKeyAndVisible];
return YES;
}
預設為xxAppDelegate.h
1. 建立一個全新的xib: A.xib
2. 建立物件
在A.xib中,加入window, object(設定為xxAppDelegate)
3. 拉關連:
A.xib的File's Owner:class指定為xxAppDelegate
拉delegate為xxAppDelegate
B. 到objects的xxAppDelegate, 把window拉到畫面中的window上
4. 測試
建立一個iphone用的xib,: vc_b
修改xxAppDelegate.m
加入
-(bool) isIpad
{
BOOL iPad = NO;
#ifdef UI_USER_INTERFACE_IDIOM
iPad = (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad);
#endif
return iPad;
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
if ([self isIpad] == TRUE) {
self.window.rootViewController = self.splitViewController;
} else {
RootVC_ip *rootVC=[[RootVC_ip alloc] initWithNibName:@"RootVC_ip" bundle:nil];
self.window.rootViewController = rootVC;
}
[self.window makeKeyAndVisible];
return YES;
}
2011年5月20日 星期五
xcode4 多國語言顯示產品名稱
在Xcode4中很多東西打掉重練,所以這邊重新記錄一下
要讓app在不同語言環境中顯示不同名稱的話
1. plist中要設定 Application has localized display name為YES
2. 新增InfoPlist.Strings,然後新增需要的語系(檔案編碼要是UTF16, XCODE4終於會自動設定為UTF16了)
3. 到檔案中,(去掉註解),新增一個key:CFBundleDisplayName="English Name";
要讓app在不同語言環境中顯示不同名稱的話
1. plist中要設定 Application has localized display name為YES
2. 新增InfoPlist.Strings,然後新增需要的語系(檔案編碼要是UTF16, XCODE4終於會自動設定為UTF16了)
3. 到檔案中,(去掉註解),新增一個key:CFBundleDisplayName="English Name";
2011年5月19日 星期四
thickbox與iframe的zindex設定法
公司網頁嵌入了一個播放youtube的iframe
然後又用了thickbox處理使用者登入視窗
原本在thickbox啟動時,背景元素應該都會被覆蓋無法點擊
但是播放youtube的iframe沒有遵守這個作法,使用者還是可以直接點擊控制
我是用調整z-index的作法來處理,不確定有沒有其他作法
以下是我的作法:
1. 調整thickbox的css:
在css中加入以下樣式
<style type="text/css">
#TB_window, #TB_overlay {z-index:999 !important;}
</style>
2. 修改youtube連結
a. 修改iframe
加入"wmode="Opaque"
成為<iframe id='video_frame' style="z-index:1" title="YouTube video player" width="230" height="230" frameborder="0" allowfullscreen="" wmode="Opaque" ></iframe>
b. 修改url連結:
原本連結後面加上"?wmode=transparent"
成為"http://www.youtube.com/embed/BycyfplIcEM?wmode=transparent"
修改這兩個點之後,使用thickbox時就可以將內嵌的youtube影片連結放到背景並避免使用者點擊了
隨場加映:使用flash時的作法
基本上和前一個作法一樣,不過修改方式不同:修改flash object中的param和embed標籤屬性
<param name="WMode" value="transparent"></param>
<embed wmode="transparent" type="application/x-shockwave-flash" width="550" height="344" src="http://www.youtube.com/videourl" allowscriptaccess="always" allowfullscreen="true"></embed>
然後又用了thickbox處理使用者登入視窗
原本在thickbox啟動時,背景元素應該都會被覆蓋無法點擊
但是播放youtube的iframe沒有遵守這個作法,使用者還是可以直接點擊控制
我是用調整z-index的作法來處理,不確定有沒有其他作法
以下是我的作法:
1. 調整thickbox的css:
在css中加入以下樣式
<style type="text/css">
#TB_window, #TB_overlay {z-index:999 !important;}
</style>
2. 修改youtube連結
a. 修改iframe
加入"wmode="Opaque"
成為<iframe id='video_frame' style="z-index:1" title="YouTube video player" width="230" height="230" frameborder="0" allowfullscreen="" wmode="Opaque" ></iframe>
b. 修改url連結:
原本連結後面加上"?wmode=transparent"
成為"http://www.youtube.com/embed/BycyfplIcEM?wmode=transparent"
修改這兩個點之後,使用thickbox時就可以將內嵌的youtube影片連結放到背景並避免使用者點擊了
隨場加映:使用flash時的作法
基本上和前一個作法一樣,不過修改方式不同:修改flash object中的param和embed標籤屬性
<param name="WMode" value="transparent"></param>
<embed wmode="transparent" type="application/x-shockwave-flash" width="550" height="344" src="http://www.youtube.com/videourl" allowscriptaccess="always" allowfullscreen="true"></embed>
2011年4月12日 星期二
GIS座標系統初學心得
gis是個龐大且複雜的系統
牽涉到了許多東西
以下是這幾天的學習心得簡述
1. 投影方法有很多種,google map使用的是橫式麥卡托,台灣商業地圖常用的是TM67/97, 然後還有電力座標系統
2. 台灣目前較通用座標有TWD97(TM97), TWD67(TM67), 大致是以虎子山為中心點然後用xy定位的方法,需要轉換成經緯度才能與google map相通 http://blog.ez2learn.com/2009/08/15/lat-lon-to-twd97/
3. 2/3/6度分帶是麥卡托投影時的地圖投影精密度簡稱(大概是這個意思..),詳細說明:大地座標系統漫談
牽涉到了許多東西
以下是這幾天的學習心得簡述
1. 投影方法有很多種,google map使用的是橫式麥卡托,台灣商業地圖常用的是TM67/97, 然後還有電力座標系統
2. 台灣目前較通用座標有TWD97(TM97), TWD67(TM67), 大致是以虎子山為中心點然後用xy定位的方法,需要轉換成經緯度才能與google map相通 http://blog.ez2learn.com/2009/08/15/lat-lon-to-twd97/
3. 2/3/6度分帶是麥卡托投影時的地圖投影精密度簡稱(大概是這個意思..),詳細說明:大地座標系統漫談
2011年3月18日 星期五
Xcode4加入framework的作法以及如何避免當掉
Xcode4中有很多改變
我是很喜歡他把介面整合在一起
不過除了優點之外,也有不少奇怪的地方
尤其是加入Framework...
加入Framework的作法
(http://stackoverflow.com/questions/3352664/how-to-add-existing-frameworks-in-xcode-4)
選擇左上角的專案,右邊會出現設定
選擇 the 'Build Phases' 分頁
打開 'Link Binaries With Libraries'
按 '+' ,選擇要的framework (optional) Drag and drop the added framework to the 'Frameworks' group 要注意的是這個地方設計不良,很容易讓Xcode當掉(不小心按錯目錄就會當..) 改善方法:修改 作法:選擇專案,點上方的下拉選單

選擇Edit Scheme
選擇build,取消Parallelize Build選項
 另外有發現一個作法
不過這作法有點怪怪的,不太確定效果,僅供參考
1) In the "project navigator", open the "frameworks" folder and select one the existing frameworks (e.g. UIKit.framework)
另外有發現一個作法
不過這作法有點怪怪的,不太確定效果,僅供參考
1) In the "project navigator", open the "frameworks" folder and select one the existing frameworks (e.g. UIKit.framework)
2) Right click and select "Show in Finder" from the menu
3) From the newly opened folder in the finder, drag the framework folder you are interested in (e.g. OpenGLES.framework) into the "frameworks" folder in XCode
4) Be sure not to "copy items into destination's group folder"
5) Choosing "Create groups for any added folders" seems to make it
選擇左上角的專案,右邊會出現設定
選擇 the 'Build Phases' 分頁
打開 'Link Binaries With Libraries'
按 '+' ,選擇要的framework (optional) Drag and drop the added framework to the 'Frameworks' group 要注意的是這個地方設計不良,很容易讓Xcode當掉(不小心按錯目錄就會當..) 改善方法:修改 作法:選擇專案,點上方的下拉選單

選擇Edit Scheme
選擇build,取消Parallelize Build選項
 另外有發現一個作法
不過這作法有點怪怪的,不太確定效果,僅供參考
1) In the "project navigator", open the "frameworks" folder and select one the existing frameworks (e.g. UIKit.framework)
另外有發現一個作法
不過這作法有點怪怪的,不太確定效果,僅供參考
1) In the "project navigator", open the "frameworks" folder and select one the existing frameworks (e.g. UIKit.framework) 2) Right click and select "Show in Finder" from the menu
3) From the newly opened folder in the finder, drag the framework folder you are interested in (e.g. OpenGLES.framework) into the "frameworks" folder in XCode
4) Be sure not to "copy items into destination's group folder"
5) Choosing "Create groups for any added folders" seems to make it
2011年3月9日 星期三
rewrite範例解說-未完成
以下範例取自網路
不是全部都測試過
主要是作為研究語法之用,使用時請多加測試
如果有問題,歡迎一起討論
速查表
http://regexlib.com/CheatSheet.aspx
13各範例,來自http://articles.sitepoint.com/article/apache-mod_rewrite-examples/2
1. Forcing www for a domain while preserving subdomains
將不是以www開頭的子網域請求轉成www.子網域
RewriteCond %{HTTP_HOST} ^([a-z.]+)?example\.com$ [NC]
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule .? http://www.%1example.com%{REQUEST_URI} [R=301,L]
This rule captures the optional subdomain using the %1 variable, and, if it doesn't start with www., redirects with www. prepended to the subdomain. The domain and the original {REQUEST_URI} are appended to the result.
當HTTP_HOST開頭非www.時,將example.com之前的字串取成%1
重寫為www.%1example.com開頭,並把查詢字串${REQUEST_URI}接在後面
如果沒有第二條,那www.example.com的查詢也會被處理而成為www.www.example
2. Eliminating www from a domain
與第一條相反,去除網域請求中的www
RewriteCond %{HTTP_HOST} !^example\.com$ [NC]
RewriteRule .? http://example.com%{REQUEST_URI} [R=301,L]
當HTTP_HOST不是example.com時,重寫為example.com
3. Getting rid of the www but preserving a subdomain
去除子網域的www但保留子網域
RewriteCond %{HTTP_HOST} ^www\.(([a-z0-9_]+\.)?example\.com)$ [NC]
RewriteRule .? http://%1%{REQUEST_URI} [R=301,L]
Here, the subdomain is captured in %2 (the inner atom) but, since it's optional and already captured in the %1 variable, all you need is the %1 for the subdomain.
這邊的%2是子網域的名稱(使用?讓子網域不存在時也讓規則成立
雖然有代表子網域名稱的%2,不過由於%2未必存在,且包在%1中,所以在重寫規則中使用%1比較方便
簡化版
RewriteCond %{HTTP_HOST} ^www\.([a-z0-9_]+\.)?example\.com$
RewriteRule .? http://%1example.com%{REQUEST_URI} [R=301,L]
這邊的重點是判斷子網域時,"."必須要放在規則中
否則比對結果不能使用在重寫規則上
4. Preventing image hotlinking
防止圖片盜連(hotlink: 從網站外部來的請求)
If some unscrupulous webmasters are leeching your bandwidth by linking to images from your site to post on theirs, you can use the following rule to block the requests:
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?example\.com/ [NC]
RewriteRule \.(gif|jpg|png)$ - [F]
當HTTP_REFERER非空且非example.com時
對以.gif/.jpg/.png結尾的請求重寫為不可存取
沒第一條時,可以透過直接輸入網址的方式存取
沒第二條的話,連自己網站也不能開圖
If the {HTTP_REFERER} value is not blank, or from your own domain (example.com), this rule will block the viewing of URIs ending in .gif, .jpg, or .png using the forbidden flag, F.
If you are upset enough at these hotlinkers, you could change the image and let visitors to the site know that you know that they're hotlinking:
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?example\.com/.*$ [NC]
RewriteRule \.(gif|jpg|png)$ http://www.example.com/hotlinked.gif [R=301,L]
Instead of blocking the URI, the above rule rewrites it to a specific image in our domain. What appears in this image is completely up to your imagination!
進階版:轉向到指定圖片,告知這是盜連
You can block specific domains using:
RewriteCond %{HTTP_REFERER} !^http://(www\.)?leech_site\.com/ [NC]
RewriteRule \.(gif|jpg|png)$ - [F,L]
This rule blocks all requests where the {HTTP_REFERER} field is set to the bad domain.
如果只是想阻止從某網站來的連結就用這條規則
Of course, the above rules rely on the {HTTP_REFERER} value being set correctly. It usually is, but if you'd rather rely on the IP Address, use {REMOTE_ADDR} instead.
上面規則都是建立在http_refer沒有被造假的情況下
另外也可以用remote_addr做判斷依據
5. Redirecting to a 404 page if the directory and file do not exist
當檔案或目錄不存在時,提供404錯誤頁面
If your host doesn't provide for a "file not found" redirection, create it yourself!
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule .? /404.php [L]
Here, -f matches an existing filename and -d matches an existing directory name. This script checks to see that the requested filename is not an existing filename or directory name before it redirects to the 404.php script. You can extend this script: include the URI in a query string by adding ?url=$1 immediately after the URI:
-f會檢查檔案是否存在,-d則是檢查目錄
當要使用a.com/a/b->a.com/a.php?q=b的方法的話,這條要放後面一點
RewriteRule ^/?(.*)$ /404.php?url=$1 [L]
This way, your 404.php script can do something with the requested URL: display it in a message, send it in an email alert, perform a search, and so on.
用這條重寫規則的話,可以用404.php根據所請求的名稱自訂處理方法
6. Renaming your directories
重寫目錄名稱(目錄改名時,把連到舊目錄的請求轉向到新目錄)
If you've shifted files around on your site, changing directory names, try this:
RewriteRule ^/?old_directory/([a-z/.]+)$ new_directory/$1 [R=301,L]
I've included the literal dot character (not the "any character" metacharacter) inside the set to allow file extensions.
這裡的一各小重點是字元集合中的"."代表的是小數點而非"任意字元"
如果沒有".",有檔名的請求如/old/123.gif會因為不符合樣式而不被重寫
7. Converting old .html links to new .php links
將old.html轉向到new.php
Updating your web site but need to be sure that bookmarked links will still work?
用於網站更新後依然要保持舊連結可用的情況下
RewriteRule ^/?([a-z/]+)\.html$ $1.php [L]
這規格會將/123/456.html 改寫為 123/456.PHP
This is not a redirection, so it will be invisible to your visitors. To make it permanent (and visible), change the flag to [R=301,L].
8. Creating extensionless links
If your site uses PHP files, and you want to make your links easier to remember -- or you just want to hide the file extension, try this:
RewriteRule ^/?([a-z]+)$ $1.php [L]
這會將/123/345 重寫為 123/345.php
If you have a mixture of both .html and .php files, you can use RewriteCond statements to check whether the filename with either extension exists as a file:
RewriteCond %{REQUEST_FILENAME}.php -f
RewriteRule ^/?([a-zA-Z0-9]+)$ $1.php [L]
RewriteCond %{REQUEST_FILENAME}.html -f
RewriteRule ^/?([a-zA-Z0-9]+)$ $1.html [L]
If the file name exists with the .php extension, that rule will be chosen.
當網站同時存在.html和.php檔案(網站更新到一半或有部分檔案改變)
例如123/345.html已經被改成123/345.php, 但123/234.html還沒更新成123/234.php時
就可以用以上方法:透過-f檢查同名新檔案是否存在,存在時才重寫
並且用[L]終止繼續往下判斷
如果繼續往下,123/345.html改寫成123/345.php後,會再次被改為123/345.PHP
9. Checking for a key in a query string
檢查查詢參數中是否有key
If you need to have a specific key's value in your query string, you can check for its existence with a RewriteCond statement:
RewriteCond %{QUERY_STRING} !uniquekey=
RewriteRule ^/?script_that_requires_uniquekey\.php$ other_script.php [QSA,L]
The above code will check the {QUERY_STRING} variable for a lack of the key uniquekey and, if the {REQUEST_URI} is the script_that_requires_uniquekey, it will redirect to an alternative URI.
當QUERY_STRING中沒有uniquekey這參數,就重寫請求
將/script_that_requires_uniquekey.php重寫為 other_script.php
使用^$包起來應該是因為request_uri並不包括query string?
還是因為考慮到post的情況,所以用這方式處理?
[QSA]表示追加querystring
10. Deleting the query string
刪除查詢字串
Apache's mod_rewrite automatically passes through a query string unless you do either of the following:
mod_reqrite會自動跳過query string不做處理
除非發生以下任一情況(意思應該是有以下狀況時,會將原本的查詢字串刪除)
Assign a new query string (you can keep the original query string by adding a QSA flag, e.g., [QSA,L]).
Add a ? after a filename (for example, index.php?). The ? will not be shown in the browser's location field.
1. 設定新的query string,透過[QSA]可以將原本的query string附加上去
2. 在檔案後面加"?"
11. Redirecting a working URI to a new format
將一各現在還在用的uri轉成新的格式
Here's a curly one. Let's say, for example, that we've got a set of working URLs that look like this: /index.php?id=nnnn. However, we'd really like to change them to /nnnn and make sure search engines update their indexes to the new URI format. First, we'd have to redirect the old URIs to the new ones so that search engines update their indexes, but we'd still have to rewrite the new URI back to the old one so that the index.php script would run. Have I got your head spinning?
ok,這有點複雜 XD
有些時候,我們需要做一些奇怪的事情,例如我們有site/index.php?id=nnn這連結
我們不想改變檔案,但是想讓搜尋引擎上以site/nnn呈現
因此,首先要把舊的連結轉成新的連結,這樣搜尋引擎會更新成新的連結
但是使用者用新的連結連到網站時,又需要把它轉成舊的連結格式...你看懂了嘛?
The trick here is to place into the query string a marker code that will not be seen by visitors. We redirect from the old link to the new format only if the "marker" is not present in the query string. Then we rewrite the new format link back to the old format, and add a marker to the query string, using the QSA flag to ensure we're not eliminating an existing query string. Here's how it's done:
處理重點是如何在query string中尋找一各使用者看不到的marker code出來(標示碼?)
當marker code不在query string中,就把指向舊連結(index.php?id=nnn)的請求轉向到新的連結格式(/nnn)
然後我們就可以把使用新格式的請求轉向到舊連結去,同時附加一各標示碼
而使用QSA旗標可以把原本的query string附加回去(沒使用的話,原本的query string會被刪除)
RewriteCond %{QUERY_STRING} !marker
RewriteCond %{QUERY_STRING} id=([-a-zA-Z0-9_+]+)
RewriteRule ^/?index\.php$ %1? [R=301,L]
以上是針對舊格式(index.php?id=nnnn)的存取處理
如果query string中沒有marker存在,且id匹配([-a-zA-Z0-9_+]+)
就重寫請求為 /nnn?
RewriteRule ^/?([-a-zA-Z0-9_+]+)$ index.php?marker&id=$1 [L]
Here, the original URI, http://www.example.com/index.php?id=nnnn, does not contain the marker, so it's redirected by the first rule to http://www.example.com/nnnn with a HTTP 301 response. The second rule rewrites http://www.example.com/nnnn back to http://www.example.com/index.php?marker&id=nnnn, adding marker and id=nnnn in a new query string; then, the mod_rewrite process is started over.
In the second iteration, the marker is matched so the first rule is ignored and, since there's a dot character in index.php?marker&id=nnnn, the second rule is also ignored ... and we're finished!
Note that, while useful, this solution does require additional processing by Apache, so be careful if you're using it on shared servers with a lot of traffic.
12. Ensuring that a secure server is used
Apache can determine whether you're using a secure server in two ways: using the {HTTPS}, or {SERVER_PORT}, variables:
RewriteCond %{REQUEST_URI} ^secure_page\.php$
RewriteCond %{HTTPS} !on
RewriteRule ^/?(secure_page\.php)$ https://www.example.com/$1 [R=301,L]
The above example tests that the {REQUEST_URI} value is equal to our secure page script, and that the {HTTPS} value is not equal to on. If both these conditions re met, the request is redirected to the secure server URI. Alternatively, you could do the same thing by testing the {server_port} value, where 443 is typically the secure server port:
RewriteCond %{REQUEST_URI} ^secure_page\.php$
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^/?(secure_page\.php)$ https://www.example.com/$1 [R=301,L]
13. Enforcing secure server only on selected pages
In situations where secure and unsecured domains share the web server's DocumentRoot directory, you'll need a RewriteCond statement to check that the secure server port isn't being used, and then only redirect the request if the requested script is one in the list of those that require a secure server:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^/?(page1|page2|page3|page4|page5)$ https://www.example.com/%1 [R=301,L]
Here's how you'd redirect requests for pages not requiring a secure server back to port 80:
RewriteCond %{ SERVER_PORT } ^443$
RewriteRule !^/?(page6|page7|page8|page9)$ http://www.example.com%{REQUEST_URI} [R=301,L]
#以下是网址指向重写(ISAPI_Rewrite 3.x 版本)即二级域名绑定子目录:
RewriteCond Host: disk\.dayunet\.com
RewriteRule ^(.*)$ /disk/$1 [NC]
#以下是防盗链系统:
RewriteCond Host: (.+)
RewriteCond Referer: (?!http://(?:www.dayunet\.com|(.*)\.dayunet\.com|baidu\.com|(.*)\.baidu\.com|google\.com|(.*).\google.com|google\.cn|(.*).\google.cn|dayunet\.com|(.*)\.dayunet\.com|(.*)\.dayunet\.com.cn|(.*)\.dayunet\.cn)).*
RewriteRule .*\.(?:jpg|jpeg|gif|png|bmp|rar|zip|exe|mp3) /door.png [NC,O,N]
#door.png为网站根目录下原来显示盗链的图片
------配置结束------
一各避免重複的作法
pattern: th[^s]*.
test:
I want to match the words that start
with 'th' and end with 's'.
result
this
thus
thistle
this line matches too much
常見的用法:
(A) 重新導向到正確的網址:
RewriteEngine On
RewriteCond %{HTTP_HOST} !^ohaha.ks.edu.tw$ [NC]
RewriteRule ^(.*)$ http://ohaha.ks.edu.tw/$1 [R,L]
說明:
若使用者瀏覽頁是www.ohaha.ks.edu.tw/ooo.php 重導向至 http://ohaha.ks.edu.tw/ooo.php
(B) 禁止盜連檔案,並且顯示相關訊息給盜連者.
RewriteEngine on
SetEnvIf referer "^$" local_ref=1
RewriteCond %{HTTP_REFERER} !^http://ohaha.ks.edu.tw/.*$ [NC]
RewriteRule .*\.(jpg|gif|png|iso|rar|zip|tar.gz)$ /nohotlink.png [R,NC]
說明:
若使用者參照頁面不是空的, (第一行)
也不包含 http://ohaha.ks.edu.tw/ (第二行)
且瀏覽 jpg gif ...等圖檔, 則以 /nohotlink.png 圖檔替代顯示這些遭盜連檔案. (第三行)
補充:
此時若有盜連者,可以在http-access log檔案可以發現類似如下紀錄:
使用者的IP位址 - - [30/Jun/2008:16:57:41 +0800] "GET /nohotlink.png HTTP/1.1" 304 - "盜連的頁面來源" "Mozilla/4.0 (compatible; MSIE 7.0; W indows NT 5.1)"
2011年3月8日 星期二
2011年3月7日 星期一
關於macjournal和marsedit的比較(追加chronories
macjournal的中文名稱叫做日記簿
macjournal完全無愧於這名稱,確實有許多和日記、生活記事有關的功能
而且還可以順手上傳到部落格
因此我一開始買的是macjournal
不過他有一各很大的問題:不支援直接修改html標籤
這一點在使用它寫部落格文章時會有非常大的困擾..

marsedit則是主要功能在部落格上的寫作軟體
他有一各很大的特色,可以直接編寫html標籤
畫面設計簡潔俐落
不過在文章的整理上輸macjournal輸很大
marsedit的另一各問題是有點吃資源,尤其是在文章段落較長的情況下
但是marsedit有一點很糟糕,他只支援flickr上傳而不支援picasa..明明之前版本有支援的樣子
 從上面兩張圖就可以看出來marsedit的分類是以部落格來分
從上面兩張圖就可以看出來marsedit的分類是以部落格來分
而macjournal是看個人高興,此外還可以選擇對某些部分上鎖
以我目前的心得,這兩套其實沒啥互補性 :p
很在意部落格的話,marsedit非買不可
如果主要是想寫一些私人的心情,偶爾想上傳部落格的話
macjournal是不錯的選擇
不過如果完全不考慮部落格功能的話
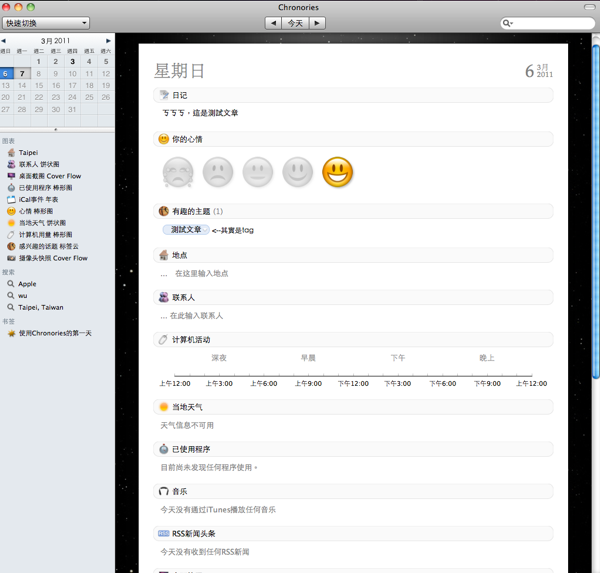
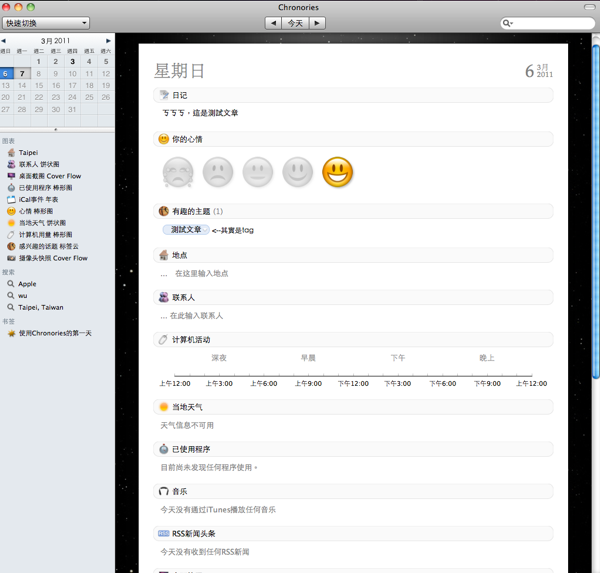
我倒是比較常用chronories寫日記
 他的功能很強大,尤其是在暴露個人隱私上(咦?)
他的功能很強大,尤其是在暴露個人隱私上(咦?)
圖中應該可以看到他會追蹤你當天的電腦活動
包括mail, Rss, msn對話對象等
當然也包括比較正常的當地天氣、電腦活動等
比較特別的是chronories還提供桌面截圖和webcam拍照功能讓使用者作為日記附檔
這一點我是蠻欣賞的(雖然很少用..
macjournal完全無愧於這名稱,確實有許多和日記、生活記事有關的功能
而且還可以順手上傳到部落格
因此我一開始買的是macjournal
不過他有一各很大的問題:不支援直接修改html標籤
這一點在使用它寫部落格文章時會有非常大的困擾..

marsedit則是主要功能在部落格上的寫作軟體
他有一各很大的特色,可以直接編寫html標籤
畫面設計簡潔俐落
不過在文章的整理上輸macjournal輸很大
marsedit的另一各問題是有點吃資源,尤其是在文章段落較長的情況下
但是marsedit有一點很糟糕,他只支援flickr上傳而不支援picasa..明明之前版本有支援的樣子
 從上面兩張圖就可以看出來marsedit的分類是以部落格來分
從上面兩張圖就可以看出來marsedit的分類是以部落格來分而macjournal是看個人高興,此外還可以選擇對某些部分上鎖
以我目前的心得,這兩套其實沒啥互補性 :p
很在意部落格的話,marsedit非買不可
如果主要是想寫一些私人的心情,偶爾想上傳部落格的話
macjournal是不錯的選擇
不過如果完全不考慮部落格功能的話
我倒是比較常用chronories寫日記
 他的功能很強大,尤其是在暴露個人隱私上(咦?)
他的功能很強大,尤其是在暴露個人隱私上(咦?)圖中應該可以看到他會追蹤你當天的電腦活動
包括mail, Rss, msn對話對象等
當然也包括比較正常的當地天氣、電腦活動等
比較特別的是chronories還提供桌面截圖和webcam拍照功能讓使用者作為日記附檔
這一點我是蠻欣賞的(雖然很少用..
APACHE ISAPI rewrite模組簡要說明
APACHE mod_rewrite
基本知識/詞彙定義
重寫條件
RewriteCond
重寫規則
RewriteRule
測試樣式:
CondPattern
用正規表示法建立的測試語句,如^.*.php$就是用來檢查request尾碼是否為.php的測試樣式
測試樣本:
在這邊通常是指所傳入的url, 如http://example.com/xxx/yyy/123.php
參考網站
線上測試站(針對apache開發,與ISAPI的規則未必完全對應)
http://martinmelin.se/rewrite-rule-tester/
apache 文件
http://httpd.apache.org/docs/current/rewrite/rewrite_guide.html
http://httpd.apache.org/docs/current/mod/mod_rewrite.html
isapi文件
http://www.helicontech.com/isapi_rewrite/
http://www.helicontech.com/cms_articles/provocative_SEF_URLs.htm
http://www.helicontech.com/isapi_rewrite/doc/examples.htm
相關文章
http://www.lesishu.com/net/isapi-rewrite-3/
http://www.phpzixue.cn/detail87.shtml
http://www.jb51.net/article/15602.htm
http://ohaha.ks.edu.tw/post/1/47
正規表示法用法簡說
. 代表任意單一字元
ex: ab.c
符合:abbc, abxc, abtc
不符合:abc
(chars) 代表一組單元,(ab)c代表的是一組字元ab,後面跟著c,因此abc符合,但ac,bc不符合
ex: (ab)c
符合:abc
不符合:ac, bc
[set] 字元的集合,有些大陸網站說是測試單元..可能之後有改版?
ex: [ab]c
符合:ac, bc
不符合:abc,cc
[ab]c代表的條件是一各a或b,後面跟著c
[^set] 不符合字元集合
ex: [^ab]c
符合:cc, xc, oc
不符合:ab,bc
text1|text2 可选择的字符串:text1或text2
ex:(aa|bb)c
符合:aac, bbc
不符合:abc
? 檢查測試"單元"是否出現0或1次
ex: (ab)?c
符合:abc, c
不符合:ac,bc,cc
* 檢查測試"單元"是否出現0到無限次
ex: (ab)*c
符合:c, abc, ababc, abababc
不符合:ac, bc, aac, bbc
+ 檢查測試"單元"是否出現1次以上
ex: (ab)+c
符合:abc, ababc
不符合:c
{m,n} 設定測試單元可重複m到n次
ex: (ab){2-3}c
符合:ababc,abababc
不符合:c,abc,abababbc
^ 字串開始標誌
在ISAPI(Apache?)中代表url的開始(不含domain name)
但在指定server變數的情況下,就代表該變數的開始位置
如後面這種用法 RewriteCond %{HTTP:Host} ^www.llllllesishu.cn$
$ 字串結束標誌
\n escape, 脫溢字元(要叫他逃跑字元好像也可以 :p)
Apache_rewrite mod的特殊規則
RewriteCond和RewriteRule共通元素
${mapname:key|default}
設定key-value?
%{VARNAME}
server variables
用於表示伺服器變量
使用mod_rewrite时常用的服务器变量:
HTTP headers:
HTTP_USER_AGENT, HTTP_REFERER, HTTP_COOKIE, HTTP_HOST,
HTTP_ACCEPT
connection & request:
REMOTE_ADDR, QUERY_STRING
server internals:
DOCUMENT_ROOT, SERVER_PORT, SERVER_PROTOCOL
system stuff:
TIME_YEAR, TIME_MON, TIME_DAY
########################################################
RewriteCond 標示
!
Prefix regular expression with '!' symbol to specify negation pattern.
放在正規表示法測試式前,反轉測試樣式結果?
'<CondPattern'
Treats CondPattern as a plain string that will be lexicographically compared as more than.
將測試樣式看成純文字,檢查測試樣式(文字)的字元順序是否大於測試樣本
'&CondPattern'
Lexicographically less then comparison.
同上,但在測試樣式字元順序小於測試樣本時為真
'=CondPattern'
Lexicographically equals comparison.
測試樣式與測試樣本的字元順序是否相等
'-d'
Test string is existing directory.
測試字串是否為現有目錄名稱
'-f'
Test string is existing file.
測試字串是否指向現有檔案
'-s'
Test string is a file with nonzero size.
測試字串所指向的檔案大小是否非0
'-l'
(link) Unsupported, always false.
不支援此連結,永遠為false
'-x'
(has executable permissions) Unsupported, always true.
(在有執行權限之下)回傳不支援,永遠為true
'-F'
(is existing file, via subrequest) Unsupported, same as '–f'.
(如果檔案存在,且從其他請求而來)回傳不支援,與-f相同
'-U'
(is existing URL, via subrequest) Unsupported, always false.
(是否存在此url,根據其他請求)回傳不支援,永遠為false
‘nocase| NC'
(no case)
忽略大小寫
‘ornext| OR'
(or next condition)
和之後的測試條件
‘redirect| R [=code]'
(force redirect)
强迫重写为基于http开头的外部转向(注意URL的变化) 如:[R=301,L]
‘forbidden| F'
(force URL to be forbidden)
重写为禁止访问
‘proxy| P'
(force proxy)
重写为通过代理访问的http路径
‘last| L'
(last rule)
最后的重写规则标志,如果匹配,不再执行以后的规则
‘next| N'
(next round)
循环同一个规则,直到不能满足匹配
‘chain| C'
(chained with next rule)
如果匹配该规则,则继续下面的有Chain标志的规则。
‘type| T=MIME-type'
(force MIME type)
指定MIME类型
‘nosubreq| NS'
(used only if no internal sub-request)
如果是内部子请求则跳过
‘nocase| NC'
(no case)
忽略大小
‘qsappend| QSA'
(query string append)
附加查询字符串
‘noescape| NE'
(no URI escaping of output)
禁止URL中的字符自动转义成%[0-9]+的形式。
‘passthrough| PT'
(pass through to next handler)
将重写结果运用于mod_alias
'skip| S=num'
(skip next rule(s))
跳过下面几个规则
‘env| E=VAR:VAL'
(set environment variable)
添加环境变量
RewriteBase /test
設定接下來的重寫規則中的預設位置
########################################################
RewriteRule
R[=code]
(force redirect)
强制外部重定向
强制在替代字符串加上http://thishost[:thisport]/前缀重定向到外部的URL.
如果code不指定,将用缺省的302 HTTP状态码。
ex: [R=301]//轉向並使用301狀態碼
F
(force URL to be forbidden)
禁用URL,返回403HTTP状态码。
G
(force URL to be gone)
强制URL为GONE,返回410HTTP状态码。
P
(force proxy)
强制使用代理转发。
L
(last rule)
表明当前规则是最后一条规则,停止分析以后规则的重写。
N
(next round)
重新从第一条规则开始运行重写过程。
C
(chained with next rule)
与下一条规则关联
如果规则匹配则正常处理,该标志无效,如果不匹配,那么下面所有关联的规则都跳过。
T
=MIME-type(force MIME type)
强制MIME类型
NS
(used only if no internal sub-request)
只用于不是内部子请求
NC
(no case)
不区分大小写
QSA
(query string append)
追加请求字符串
NE
(no URI escaping of output)
不在输出转义特殊字符
例如:RewriteRule /foo/(.*) /bar?arg=P1\%3d$1 [R,NE] 将能正确的将/foo/zoo转换成/bar?arg=P1=zed
PT
(pass through to next handler)
传递给下一个处理
例如:
RewriteRule ^/abc(.*) /def$1 [PT] # 将会交给/def规则处理
Alias /def /ghi
S=num(skip next rule(s)) 跳过num条规则
E=VAR:VAL(set environment variable) 设置环境变量
$N
rule backreferences
指向第n項規則
%N
RewriteCond backreferences
跳回第幾項條件判斷
2011年2月10日 星期四
iAD整合經驗
我的程式由於有使用到tabbarController
為了保持風格,所以上層又使用了nav包裝
加入iAd後,切換tabbar時iAD也會切換
簡單來說就是每個分頁都要重新加一次,而且使用者換頁時會有ue不良的問題
要解決的話,變成要另外在加工讓每個tab使用同樣的iAD
這作法有點麻煩
所以目前使用的是開一個adContainer
navigation initWithRoot: adContainer
然後在adContainer中建立tabbarVC來處理
順便註記一下相關的圖片樣式會長怎樣
navigation initWithRoot: adContainer

2011年2月9日 星期三
iPhone開發:iAD整合教學
參考自http://www.raywenderlich.com/1371/how-to-integrate-iad-into-your-iphone-app
要使用iAD,有幾個問題要先想好
首先是要加入iAD的framework
然後,iAD似乎不支援3.2以前版本,所以程式中要有對應的處理
接著,iAD需要出現在畫面上,所以要配置對應的畫面給他
其中最後一點比較麻煩,已經設定好的畫面需要重新調整,更慘的是可能所有畫面都要調整 XD
以下是我這次有採用到的步驟和作法
- 確定自己的程式不會在3.2的機器上面跑,會的話請參照該網頁說明修正一下,最簡單的作法是限定程式的最低需求版本在3.2以上
- 在Framework中加入iAD.framework
- 建立可以放iAD的空間,該網頁使用的是在所有View上再加一個view來處理,因為我的程式有一個主要vc,所以這問題我採用類似作法:多拉一個view,然後把所有元素都放到那個view下面
- 整合程式碼:在主要vc中,加入ADBannerViewDelegate協定,並處理相關的必要方法
訂閱:
意見 (Atom)